Le travail d’une équipe produit gravite souvent autour d’une même problématique : comment délivrer le plus de valeur pour l’utilisateur et l’entreprise, et ce dans les plus brefs délais ?
Si chaque équipe partage cet objectif, les méthodes pour y parvenir, elles, diffèrent selon les product managers et les types d’organisations. Comment organiser ses fonctionnalités ? Quel outil choisir pour les présenter ? Selon quels critères les prioriser ?
Chez Convelio, nous sommes friands des user story maps qui permettent de nous aligner sur la vision produit, de co-construire les étapes successives du développement et de visualiser le découpage des fonctionnalités en plaçant l’utilisateur au centre de la conception.
Cartographier son plan d’action : lumière sur le user story mapping
Le user story mapping est une méthode de visualisation des fonctionnalités, cartographiées selon les étapes clés du parcours utilisateur. En quelque sorte, c’est une autre manière de représenter son backlog et ses user stories.
La story map s’avère particulièrement efficace dans le cadre du lancement d’un MVP (minimum viable product) ou d’une nouvelle fonctionnalité importante.
Très concrètement, il s’agit d’une grille de user stories, toutes disposées sous des étapes chronologiques dont l’enchaînement illustre l’expérience des utilisateurs avec votre produit.

Voir le backlog différemment et paralléliser ses user stories
Avec son organisation linéaire, le backlog possède une limite de taille. Il peut s’avérer complexe de faire le lien entre toutes les user stories et les ordonner en tenant compte de leurs interdépendances. Product managers, designers et développeurs s’y perdent par manque de visibilité et voient ainsi diminuer le saint-graal ratio effort fourni / valeur créée.
Toute la force de la story map réside dans sa visualisation des étapes clés du parcours utilisateur. Elle révèle le parallélisme nécessaire au développement de certaines user stories, permettant ainsi de délimiter les contours des versions successives. Qui plus est, cette cartographie représente un excellent outil visuel de communication pour aligner les différentes parties prenantes autour de votre produit, de son évolution et sa vision à moyen terme.
Quand faire une user story map ?
Pour démarrer l’exercice de story mapping, il est primordial d’avoir finalisé la phase de recherche et effectué un travail préparatoire en vue de la bonne conduite de l’atelier. Savez-vous pourquoi vous souhaitez créer ou faire évoluer votre produit ? Avez-vous récolté suffisamment d’insights auprès de vos utilisateurs pour prioriser leurs besoins et discuter des fonctionnalités ? Alors vous avez toutes les cartes en mains pour débuter votre cartographie.
- Construisez vos user personae. Assurez-vous d’avoir une bonne vision de vos utilisateurs et de leurs besoins, leurs objectifs et leurs motivations.
- Préparez votre scénario utilisateur — ou user journey, qui vous permettra de prioriser les fonctionnalités selon les étapes clés de l’expérience produit
- Découpez vos fonctionnalités en user stories. La user story map s’effectue avec des éléments dont la granularité est suffisamment fine pour que leur complexité puissent être estimée et qu’ils soient rapidement priorisés. C’est aussi ce découpage qui permet de tester et itérer avec davantage de souplesse dans le cas où certaines étapes du parcours utilisateur aient été oubliées ou renseignées de manière incomplète. On vous en dit plus à propos des user stories ici.
Comment construire sa user story map
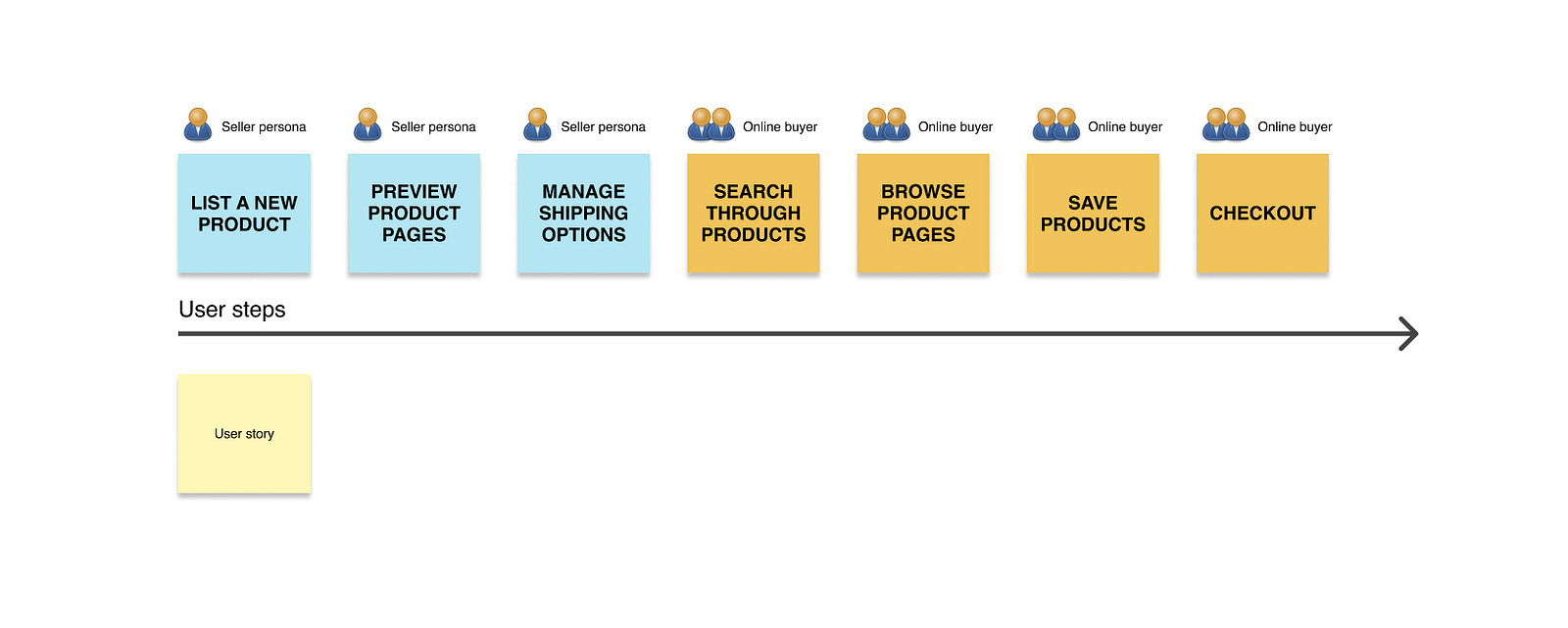
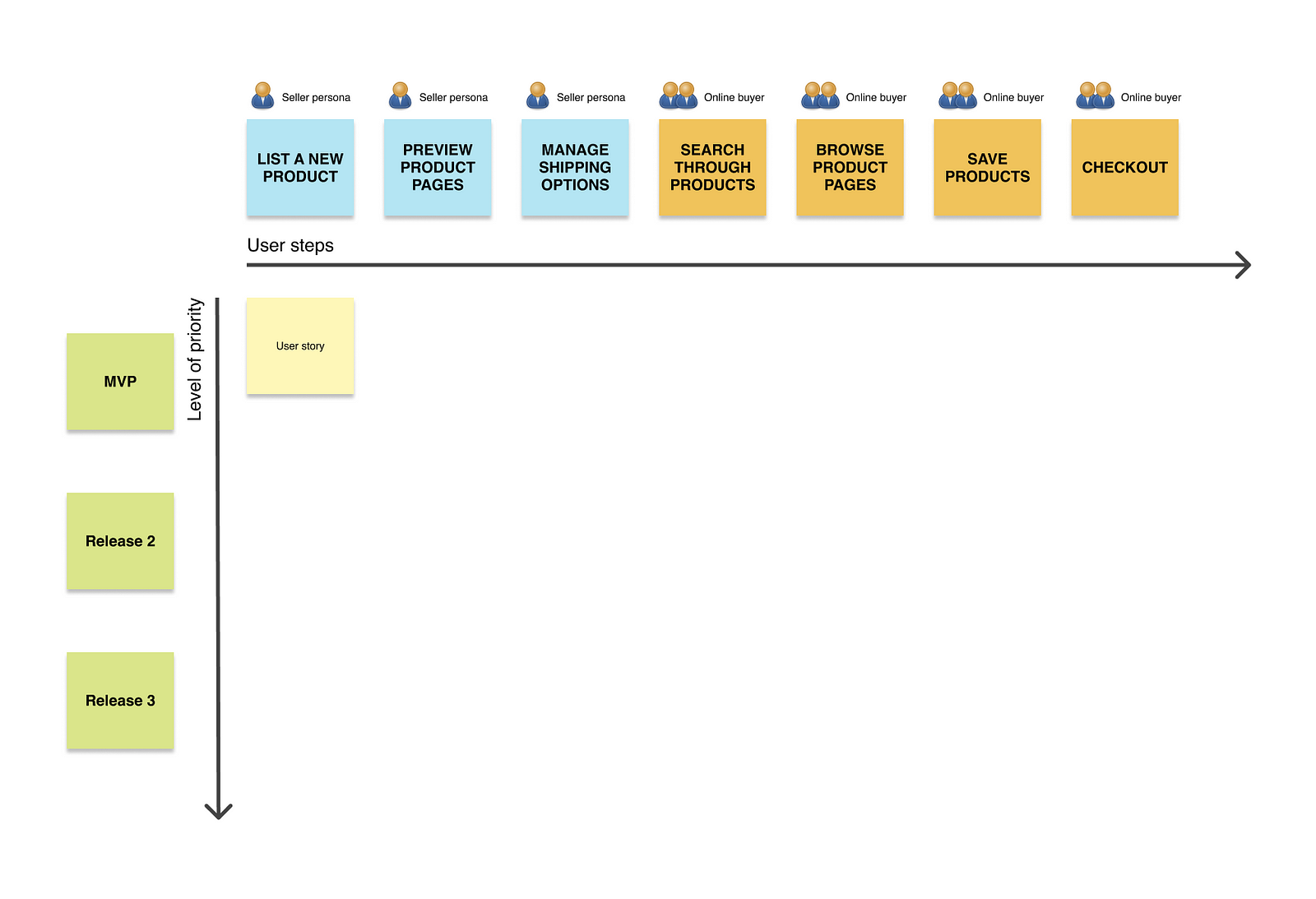
Le story mapping permet d’identifier et de structurer les fonctionnalités suivant deux axes : une ligne horizontale qui découpe le parcours utilisateur dans le temps et une ligne verticale qui détaille ces étapes en plusieurs fonctionnalités classées par ordre d’importance. Prenons l’exemple arbitraire du lancement d’un site de e-commerce classique.
- Commencez par rédiger vos user stories sur des post-its. Dans l’exemple d’un site d’e-commerce, vous aurez des user stories pour le vendeur et pour l’acheteur. Par exemple : “As an online buyer, I want to filter products by category, so that I quickly find what I am looking for”.
- Construisez alors votre grille et vos deux axes : commencez par noter les étapes du parcours utilisateur en horizontal. Dans notre exemple, il s’agit des grandes actions du vendeur et de l’acheteur sur le site d’e-commerce, comme lister de nouveaux produits ou rechercher sur le site.


- Discutez et débattez alors des user stories avec votre équipe : designers, product managers et développeurs vont tous apporter un regard différent et des informations complémentaires, intégrant à la fois la vision, les contraintes et les objectifs business. Assurez-vous de nommer un facilitateur qui anime l’atelier.
- Initialisez votre backlog : prenez du recul et observez l’ensemble. Chaque ligne correspond à une nouvelle version potentielle de votre produit, avec des lots de user stories ordonnés et priorisés. Chaque ligne peut vous aider à définir un cycle court de développement, par exemple si vous travaillez en sprints.

En conclusion
La user story map est un outil précieux dans l’élaboration d’une stratégie produit. En facilitant le regroupement de user stories par fonctionnalité, elle pousse les équipes à définir des versions du produit qui s’appuient sur le parcours des utilisateurs.
De par son caractère itératif et collaboratif, elle permet de réduire l’incertitude et d’orienter la stratégie avec agilité et réactivité.
C’est une autre manière de représenter son backlog pour placer l’utilisateur au centre de la démarche produit, et un outil qui favorise l’alignement des équipes qui co-construisent ensemble le périmètre de chaque version.
Cette cartographie constitue dès lors une ébauche de roadmap sur laquelle le product manager peut s’appuyer pour communiquer la vision du produit dans l’entreprise et aux clients.
Ressources complémentaires
Template → Téléchargez le template Figma de la user story map ici
Remote → Un outil que l’on adore chez Convelio pour co-construire ses user story maps et collaborer à distance dans la conception de nouvelles fonctionnalités