Dans cet article, vous allez comprendre comment Skello a triplé son trafic organique (SEO). Sans outil spécifique mais avec une méthodologie claire et une bonne exécution.
1. Optimiser son site web pour le SEO
Utiliser une seule technologie
À mon arrivée en Juillet 2020 chez Skello, la gestion du contenu est dispersée entre :
- Le blog était sur Medium
- Les landing pages sur Unbounce
- Une partie du site sur WordPress
- L’autre partie du site côté tech
On a rapidement voulu reprendre la main sur le sujet et cela passait par regrouper tous les contenus au sein d’un seul et même outil.
En effet, sur Medium par exemple nous n’avions pas la main sur le tracking, le design ou encore le SEO. Au début d’une start-up, cela n’est pas dérangeant mais lorsque l’on veut scaler sa création de contenu et renforcer sa stratégie sur de l’organique, c’est indispensable d’avoir la main sur ces sujets.
Nous avons choisi Webflow car nous maîtrisions l’outil en interne.
Dès le début de la migration, tout a été fait dans l’optique d’avoir le site sur le plus SEO friendly d’un point de vue technique. Webflow est vraiment parfait pour cela car il rend le HTML qu’on veut bien lui donner. Dans notre cas il est plutôt propre. On en a également profité pour procéder à quelques modifications.
Par exemple, le blog qui était en sous domaine blog.skello.io a été changé en dossier pour devenir skello.io/blog. En effet, il y a un consensus sur le bénéfice d’un point de vue SEO d’avoir toutes les pages sous le même domaine principal.
C’est par ailleurs, la même structure qu’on a décidé de mettre en place pour les sites internationaux. Nous avons donc skello.io/es, skello.io/de etc..
Optimiser la vitesse et la structure de votre site
Maintenant que vous maîtrisez la technologie choisie, il faut construire une architecture solide.
Pour avoir un site performant et avec les meilleurs temps de chargement, il faut suivre un certain nombre de guidelines. En voici quelques unes :
- Allégez au maximum votre fichier css : cela passe par la compression des fonts, la compression des images, la factorisation des class.
- Utilisez les bons tags pour chaque section : main, footer, aside etc… Cela aide les bots à comprendre plus facilement la structure de votre site. Soyez vigilant car lorsque vous mettez une section dans Webflow elle sera de type Div.
- Utiliser avec pertinence les balises title, meta description, alt etc…
- Soumettre à la search console votre sitemap. C’est un fichier qui regroupe toutes les URL de votre site et qui permet à Google de savoir rapidement si vous avez publié de nouvelles pages.
- Utiliser un fichier robots.txt. C’est le fichier où vous autorisez les robots des moteurs de recherche à indexer les pages de votre. Si vous souhaitez autoriser les robots à visiter toutes les pages, mettez simplement cette ligne :
User-agent: *- Si vous ne souhaitez pas que les moteurs voient certaines pages vous pouvez ajouter :
Disallow: /votre-page
- Si vous ne souhaitez pas que les moteurs voient certaines pages vous pouvez ajouter :
L’utilisation de GTM pour les scripts externes et votre tracking est primordiale.
Au lieu de mettre tous les codes de tracking en dur sur votre site utilisez un TMS (Tag Management System). On a choisi Google Tag Manager mais cela peut être Segment, Tagcommander ou autre. Cela permet notamment de mettre une seule fois un code sur votre site pour ensuite intégrer les balises via google tag manager.
Vous pouvez ensuite jouer avec les déclencheurs pour que votre site charge le plus vite possible. Par exemple, est-ce que vous avez besoin qu’Intercom se déclenche dès que l’utilisateur arrive sur la page ? Nous avons fait le choix de voir le chat qu’après 20% de scroll et cela nous permet de gagner quelques millisecondes au chargement de la page.
Intégrer les données structurées
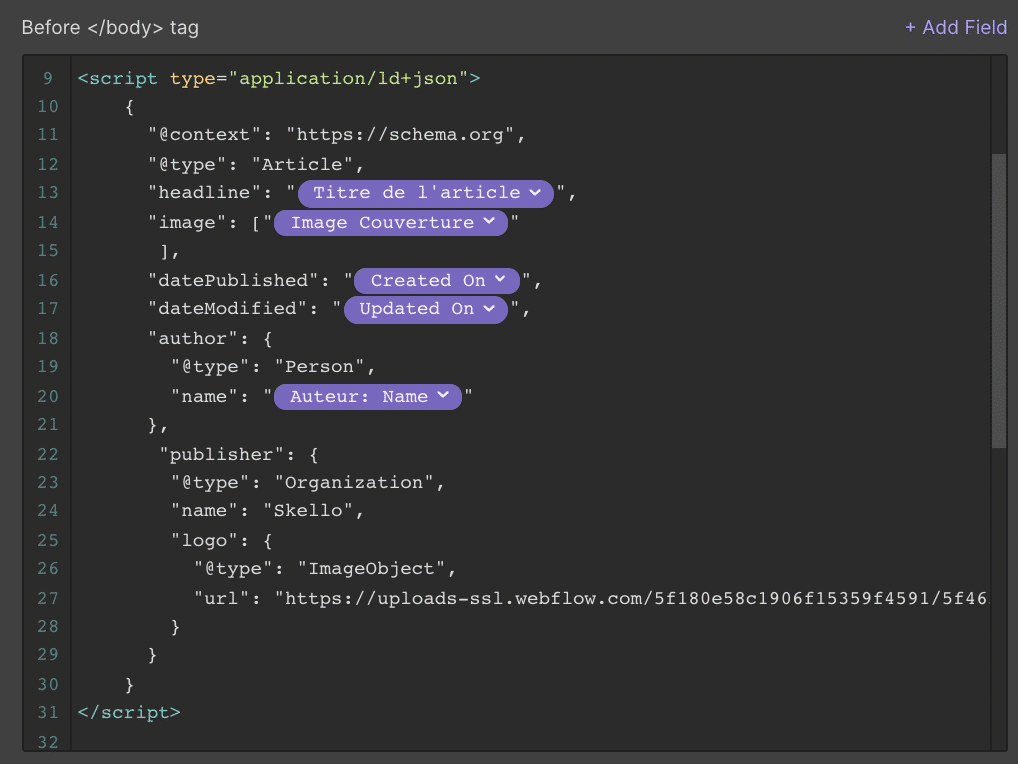
Nous avons également décidé d’intégrer les rich snippets (aussi appelées donnés structurées) dans le code HTML du site. Ils permettent aux algorithmes de mieux comprendre le contenu sur une page et donc de favoriser une position élevée.
Il existe des types de schema.org pour tout type de contenu (FAQ, recettes de cuisine, article).
L’implémentation de schema.org sur le blog de Skello nous aide à être en position 0 sur plusieurs requêtes pertinentes (temps travail boulangerie, horaires nuit restauration).
On a choisi l’intégration via json et voici ce que cela donne dans le CMS de Webflow sur un template de page dynamique. Une fois que l’implémentation est bonne, dès qu’un article est créé dans le CMS, les rich snippets sont intégrés.

Vous pouvez mieux comprendre les rich snippets sur cette ressource.
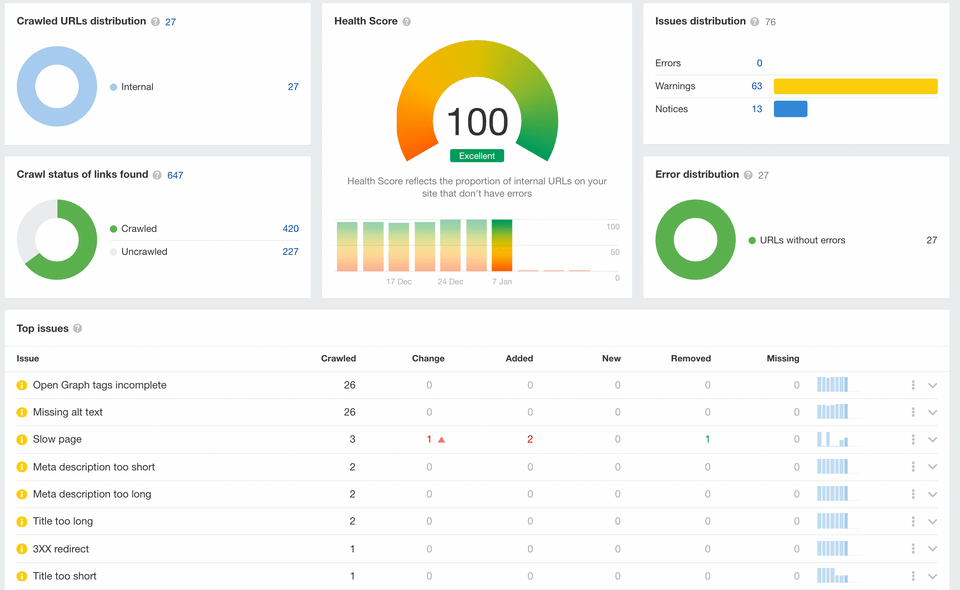
Afin de faire des audits réguliers de votre site, je vous conseille 2 outils complémentaires :
- La Search Console qui vous alerte dès que certains aspects de votre site sont défaillants
- Ahrefs (en version gratuite) qui va vous donner un heath score et surtout vous donner des insights pour améliorer ce score. Cela peut être réparé des liens, mettre une 301.
Exemple de rapport d’ahrefs

2. Scaler sa production de contenu
Une fois que la base technique est en place, l’essentiel à savoir la création de contenu reste à faire.
Se positionner sur des requêtes génériques
Afin de prioriser les mots-clés sur lesquels nous souhaitions nous positionner nous avons utilisé une méthode simple. Ici pas besoin d’outil spécifique mais simplement d’une méthode simple et efficace.
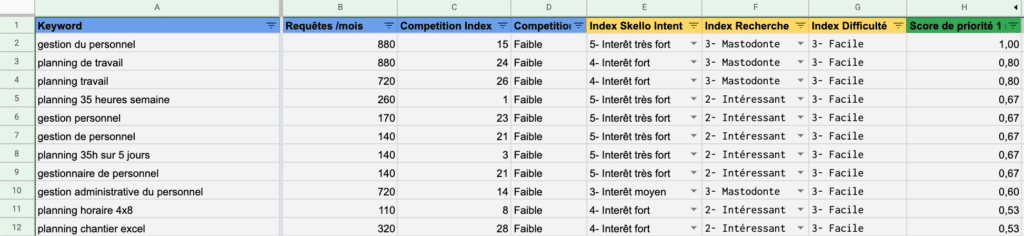
- À partir de l’outil keyword planner de Google Ads nous avons extrait des mots-clés avec leur volume et l’index de difficulté associé. Cet index de difficulté est calculé en fonction de la concurrence.
- On a ensuite défini un score d’intention c’est-à-dire à quel point un utilisateur tapant ce mot-clé sera susceptible de convertir.
- On a fait un scoring mélangeant le volume, la difficulté et l’intention pour prioriser la production de contenu.
Voilà concrètement à quoi cela ressemble. Je tiens d’ailleurs à remercier Gregoire d’Aboville pour cette méthode.

Grâce à cette méthode, on a principalement produit du contenu générique sur la thématique de la gestion du personnel, de la gestion des plannings etc… Ce sont pour beaucoup des articles de blog.
Vous pouvez créer une copie du document ici.
Avoir une approche sectorielle
Skello s’adapte aussi bien à un restaurant, un hôtel, une pharmacie ou un supermarché. On a donc décidé du contenu spécifique à chaque secteur. Il y a un certain nombre d’articles de blog par secteur mais on a décidé d’aller plus loin.
On voulait en effet être positionné sur des requêtes de type “gestion planning + secteur“.
Pour cela, on a profité de la puissance de Webflow. En effet à partir d’un template de page que vous avez créé, vous pouvez publier autant de pages que vous le souhaitez.
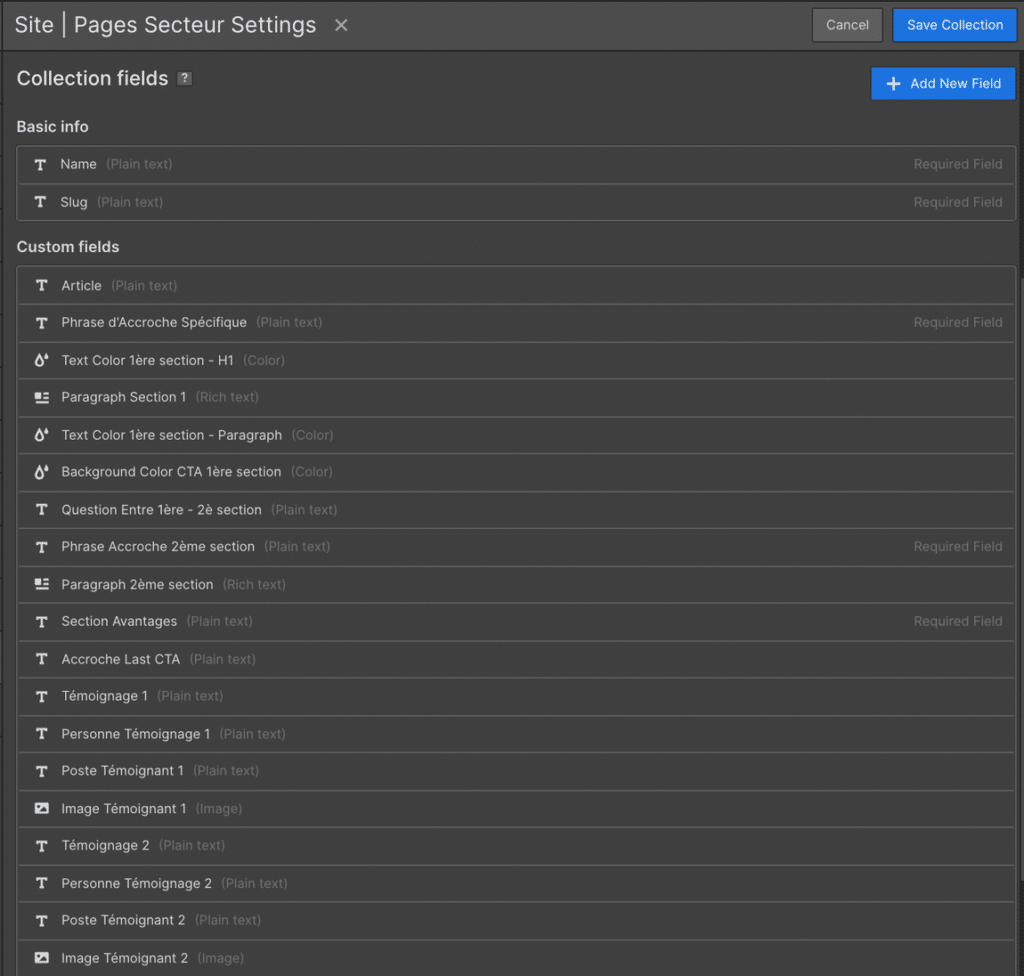
Il faut simplement créer une structure de pages en y ajoutant des variables qui peuvent vent être des couleurs, des textes, images, vidéos etc..
Ainsi, nous avons créé des pages à la volée sur un certain nombre de secteurs intéressants pour nous. Nous sommes désormais dans les 3ères positions et pour un grand nombre en position 1.
Ci-dessous, un exemple du CMS de Webflow pour les pages Secteurs. Comme vous le voyez un certain nombre de variables sont paramétrées permettant d’avoir du contenu (textuel comme images) personnalisé.

Pour la suite, pour s’assurer un bon maillage interne, nous avons créé des pages secteurs qu’on a appelé niveau 1. Par exemple, il y a une page Santé qui regroupe les pages secteurs pour la pharmacie, pour les laboratoires, les cliniques etc..
Enfin, on a créé ce qu’on a appelé un hub secteur avec tous les liens vers les pages secteurs au sein d’une seule et même page. Le lien vers ce hub se trouve dans le footer permettant ainsi en 2 clics d’atterrir sur la page spécifique.
Tout ce contenu est bien entendu distribué sur les réseaux mais aussi lors de nos campagnes de nurturing. On capitalise sur le contenu déjà créé pour “nourrir” nos prospects en leur apportant de la valeur.
Enfin, un dernier point important sur le contenu c’est qu’il faut parfois se focaliser sur l’amélioration et l’update de contenu déjà existant.
Dans le cadre de Skello, c’était d’autant plus vrai que les clients historiques (hoteliers et restauranteurs) ont beaucoup été touchés par le Covid. Les “règles du jeu” ont donc changé entre entre 2020 et 2021 et il est important de remettre les articles à jour. Google valorise le fait de revenir sur des articles plus anciens.
3. Pour quels résultats ?
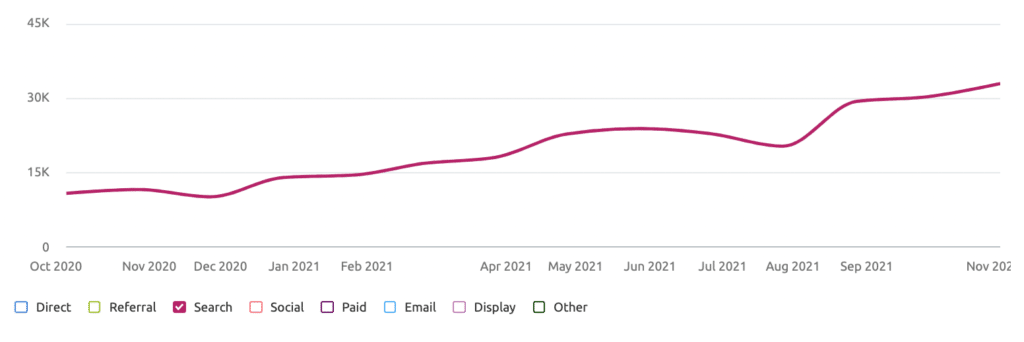
Entre octobre 2020 et novembre 2021, le trafic organique de Skello a été multiplié par 3.
L’impact sur le trafic organique est directement visible. En Octobre 2020 nous avions 10,7K visiteurs mensuels alors qu’en Novembre 2021, nous en avons eu 32,7K.

Cela s’explique par la multiplication du nombre de mots-clés sur lesquels nous sommes positionnés. Sur ce graphique on voit que le nombre de mots-clés entre la 1ère et la 3ème position en octobre 2020 était environ de 80. Il est désormais très proche de 300.

Conclusion :
Produire du contenu pertinent et qui apporte de la valeur, c’est bien.
Convertir ce trafic, c’est mieux !
Ainsi, sur vos pages et vos articles de blog, pensez à mettre des calls to actions visibles et clairs.
Enfin, il ne faut pas oublier que les backlinks sont essentiels pour le SEO. Je ne les ai pas évoqués car nous travaillons beaucoup notre marque nous permettant d’obtenir des liens de manière assez naturelle.
En effet, il nous a semblé plus pertinent de miser sur la marque et avoir des RP afin d’obtenir des liens. De nombreuses plateformes permettent désormais d’acheter des liens pour pas cher mais la qualité ne correspond pas à celle que l’on souhaitait.
Par exemple, pendant le 2ème confinement, avec d’autres entreprises (Choco, Swile etc..), nous avons également participé à l’initiative aide aux restaurateurs. Il s’agit d’un portail où les particuliers pouvaient commander à emporter ou en livraison dans les restaurants de votre quartier.
Plus récemment, nous avons également misé sur des partenariats avec des professionnels de nos secteurs. Aussi, nous avons créé des partenariats avec le média hôtellerie-restauration ou encore je bosse en grande distribution. Dans le cadre de ce dernier par exemple, cela nous permet d’accroître notre positionnement auprès des dirigeants de supermarchés.
A retenir :
- Créer une marque dès le jour 1 est primordial
- Optimiser son site d’un point de vue technique
- Créez du contenu à valeur ajoutée
- Travaillez le maillage interne et les backlinks
Vous pouvez aussi aller consulter le Guide Ultime du SEO.