Au cours des derniers mois, j’ai été confronté à des défis intéressants qui m’ont amené à créer un design system.
Chez Partoo, nous travaillons sur plusieurs projets front-end. On a notamment une application web à destination de nos clients, un outil de back-office interne conçu pour aider les membres de notre équipe dans leurs tâches du quotidien, un chatbot et une application mobile.
Convaincus qu’il était nécessaire d’établir une identité visuelle cohérente sur toutes nos applications front-end, nous avons décidé de créer un design system.
Dans cet article, mon objectif est de faire un retour d’expérience quant à la mise en place d’un design system en partant de zéro. Je partagerai mes explorations, idées et stratégies qui ont aidé à construire l’outil, à assurer son adoption et à faciliter les améliorations continues.
Alors, à quoi fait réellement référence le terme « Design System » ?
“Un design system est une collection centralisée de directives et de composants réutilisables qui garantissent une cohérence visuelle et améliorent l’expérience utilisateur sur plusieurs projets. C’est un point de contact unique qui permet aux différents acteurs d’un projet de concevoir, de mettre en œuvre et de faire évoluer celui-ci.“
Si on doit résumer. Il s’agit d’un ensemble de livrables, partagés entre différentes équipes de designers, développeurs et product managers, qui va continuellement évoluer au cours de la vie de Partoo.
Maintenant que nous savons ce qu’est un design system, pourquoi est-il si important pour une organisation ? Un design system est bien plus qu’une simple collection d’éléments. C’est une ressource dynamique qui évolue aux côtés de notre organisation. Il fournit une source unique de vérité pour les designers, les développeurs et les product managers, favorisant ainsi la collaboration et stimulant l’innovation.
Avant de plonger dans ce que nous avons inclus et comment nous l’avons construit, prenons un moment pour analyser ce que nous avions avant.
Comprendre pourquoi nous en avons besoin : une plongée en profondeur
La première étape a été d’analyser notre design system actuel et ses points faibles. Cette exploration approfondie nous a permis de comprendre l’importance de le peaufiner.
“Duplication de Code : Le Tueur de la Productivité”
À mon arrivée, j’ai découvert qu’un design system avait déjà été créé, mais qu’il était intégré directement au sein du repository qui contient nos applicatifs frontaux. Le plus notable était la duplication de code, notamment dans les styles CSS. La propriété 'font-size' était utilisée de manière répétée au lieu d’utiliser des mixins ou autres méthodes alternatives pour définir différents styles typographiques par exemple.
“Perte de Confiance : Surmonter le Doute dans le Design System”
Au cours de discussions avec les développeurs, j’ai découvert qu’ils avaient perdu confiance dans le design system. Plutôt que d’utiliser les composants du système actuel, ils préféraient réécrire certains éléments en partant de zéro.
“Les Pièges de l’Accessibilité : Repenser la Gestion des Composants”
Le fait que ces composants soient stockés dans le monolithe de Partoo les rendait excessivement faciles d’accès. Chaque équipe avait la liberté de les mettre à jour sans forcément se coordonner avec les autres équipes de développeurs ou l’équipe design, ajoutant des propriétés spécifiques à leurs besoins.
Le résultat; des composants excessivement complexes à maintenir et à faire évoluer dues à un nombre incalculable de propriétés à gérer.
Aperçus de l’analyse : Réflexion Architecturale
Le design system n’est pas simplement une évolution des directives de marque. Il est devenu un élément essentiel des flux de travail entre les équipes. Son objectif principal est d’améliorer la collaboration et la productivité en rendant les choses plus simples.
Plutôt que de se demander :
“Que devrions-nous inclure ?”
nous devrions commencer par se demander :
“Qui l’utilisera et comment ?”
Avant de commencer l’implémentation, il est important de définir des objectifs clairs. Cela garantit que toutes les personnes impliquées dans le projet, y compris celles axées sur la marque, le produit et le design system, regardent dans la même direction. Il est normal que les objectifs évoluent avec le temps, mais une communication transparente à propos de ces changements est essentielle.
“Un Module Autonome : Isolé du Reste de notre Pile Technologique”
La première décision a été d’extraire le design system du référentiel de Partoo. Nous avons choisi de le placer dans son propre référentiel et ainsi garantir des règles de gouvernance plus claires.
En faisant cela l’équipe design est désormais en mesure de tester facilement les modifications apportées au design system. Cette séparation permet à l’équipe design de jouer un rôle plus actif dans le processus de développement, garantissant la qualité et la cohérence du design system à chaque étape de sa création.
De plus, nous avons simplifié la découverte des composants en les empaquetant en tant que dépendances et en les gérant à l’aide de GitHub Package Registry. Il est désormais très facile d’identifier les composants qui viennent du système design puisqu’il sont désormais importés comme ceci :
import { Button } from ‘@partoohub/ui’
Voici donc le résultat de notre réflexion architecturale.
Une fois l’architecture établie, il était nécessaire de réfléchir à ce que nous allions inclure à l’intérieur.
Mise en place des Fondations : Que devons nous inclure ?
Un design system solide nécessite avant tout des éléments d’identité de marque. L’équipe design a entamé un long processus de réflexion et a travaillé dur pour créer des maquettes de tous les éléments du nouveau système.
Avec l’aide des designers, nous avons structuré notre design system en quatre packages distincts.
@partoohub/branding permet de construire l’identité de marque. C’est un ensemble d’éléments qui crée une expérience de marque cohérente et mémorable.
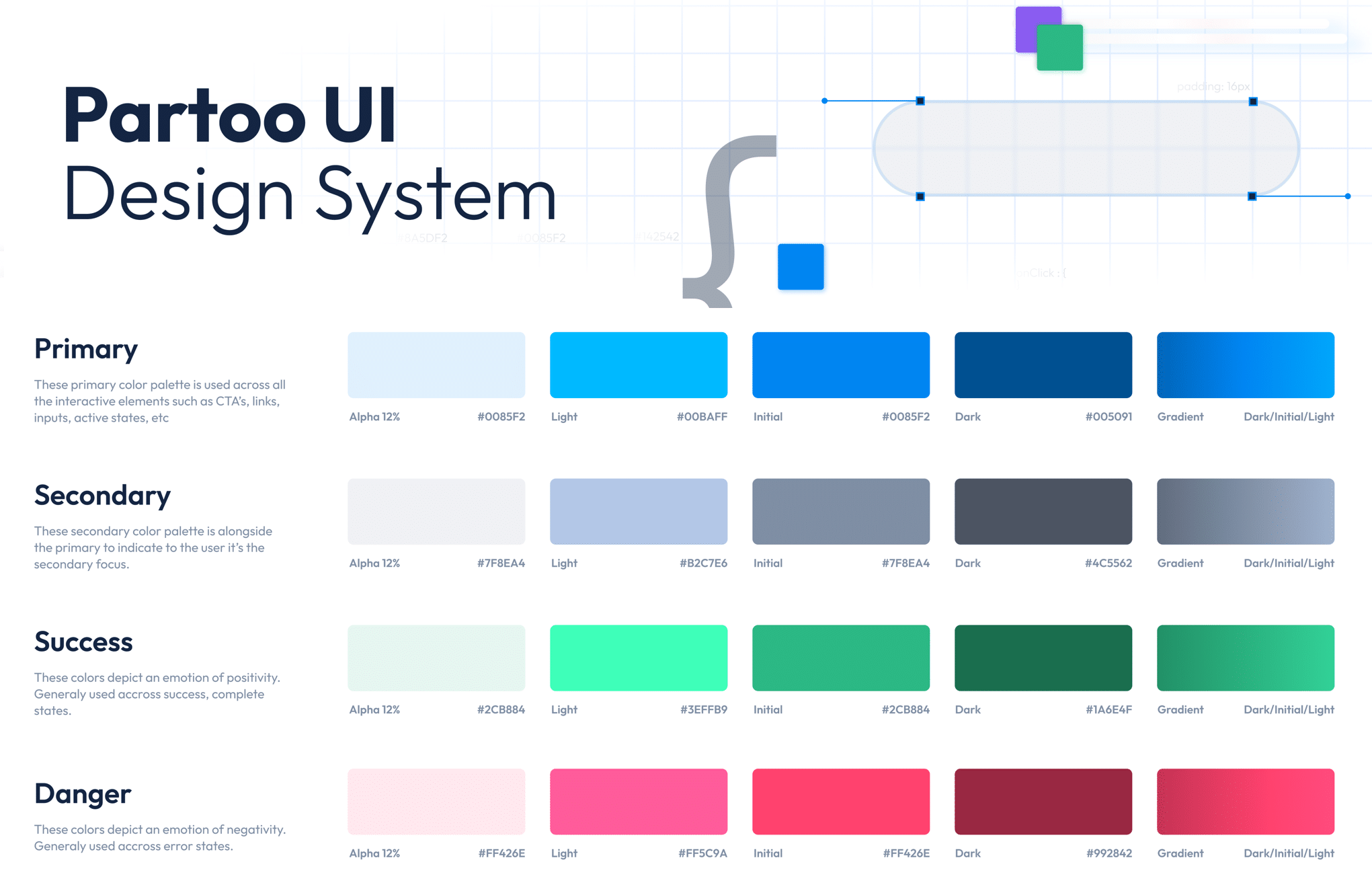
Ces éléments m’ont aidé à établir un thème central pour une cohérence visuelle dans les composants, y compris les couleurs, la typographie, les espacements, les rayons et les ombres.
La palette de couleurs de Partoo est essentielle à notre langage visuel, fournissant les bases d’une communication claire et impactante.
@partoohub/ui propose une gamme complète de composants essentiels, soigneusement conçus pour améliorer l’interaction des utilisateurs et la navigation sur les applications. Des simples boutons aux fenêtres modales complexes, nos composants aident à créer des interfaces fluides et attrayantes, garantissant une expérience utilisateur exceptionnelle.
Il s’agit d’une collection flexible comprenant des icônes, des illustrations et des icônes de produit. Des symboles de base aux illustrations détaillées, ce package offre de nombreux éléments visuels pour améliorer les conceptions.
Ces éléments avancés sont soigneusement élaborés à partir de notre bibliothèque de composants UI. Ils sont très polyvalents et permettant de créer facilement des interfaces détaillées qui répondent aux besoins. On peut trouver par exemple la barre latérale, le système de notifications ou d’autres composants plus fonctionnels.
Cependant, avoir simplement ces éléments ne suffit pas à communiquer efficacement notre identité de marque. Tout comme les mots et les phrases nécessitent une grammaire et une structure, nos éléments d’identité ont besoin de directives pour la cohérence et la cohésion. Ces directives, ainsi que les recommandations et les interdictions, agissent comme la grammaire et les règles de notre système de conception, guidant les designers vers les “bonnes pratiques” qui rendent notre marque unique.
En documentant et en guidant l’utilisation de ces éléments, nous garantissons que la marque se distingue et reste cohérente.
Ensemble, ces éléments posent les fondations de notre design system, favorisant la cohérence et l’innovation dans tous les aspects du développement de notre produit. Une fois arrivés à ce stade et après avoir mis en œuvre les différents éléments du système, la prochaine étape était de s’assurer que tout le monde les utilise. Cependant, avant toute chose, nous devions choisir comment nous allions collaborer ensemble.
Ainsi, nous nous sommes posé plusieurs questions :
- Combien de personnes vont utiliser ce système ?
- Dans quelle mesure sont-elles familières avec ce sujet ?
- À quel point veulent-elles que ces produits soient cohérents ?
Communication : Mise en Place d’une Stratégie de Gouvernance
Les systèmes design sont dynamiques et en perpétuelle évolution. Il est donc essentiel d’avoir un processus clair pour approuver ces changements. Cela nécessite l’établissement d’une stratégie de gouvernance garantissant une adaptation fluide.
Nous avons opté pour un modèle centralisé où une équipe, la guilde design comme on l’a nommé, supervise la gestion du système. Cette équipe guide les changements, tout en acceptant les contributions des autres membres de l’équipe. Afin de maintenir la cohérence de nos développements, seuls les membres de la guilde design peuvent approuver les changements.
Pourquoi faisons-nous cela ?
Eh bien, c’est pour garantir que tout le monde à travers les équipes parle le même langage de conception et utilise le système efficacement.
Le principal objectif d’un design system est de simplifier le travail de chacun. C’est pourquoi il ne s’agit pas seulement d’en créer un, mais aussi de veiller à ce que tout le monde l’utilise. Il devrait s’intégrer parfaitement dans la manière de travailler de nos équipes, devenant un outil utile tant pour les designers que pour les développeurs.
En ce qui concerne le partage des changements, nous avons constaté qu’être ouvert est important. Un design system n’est pas statique. Il grandit et évolue au fur et à mesure que notre organisation le fait. Il est donc important de tenir régulièrement tout le monde informé des mises à jour. Nous le faisons en publiant régulièrement des mises à jour et en fournissant un changelog des modifications expliquant ce qui est différent dans chaque nouvelle version et comment cela affecte notre travail. Nous avons utilisé Conventional Commit pour automatiser la normalisation de nos changelogs.
Et nous avons une page dédiée pour suivre l’avancement de nos composants. C’est comme un tableau de bord détaillé montrant le parcours de chaque composant de l’idée à la réalisation. Nous documentons chaque étape avec soin pour que tout le monde dans l’équipe puisse suivre les progrès. Cela nous aide à nous assurer que notre système design se développe de manière cohérente et fonctionne bien.
L’adoption par l’apprentissage : Rendre autonomes les équipes
En tant que membre de l’équipe, l’un des plus grands défis auxquels j’ai été confronté a été de veiller à ce que tout le monde utilise notre design system et se l’approprie. Nous avons investi beaucoup d’efforts pour le créer, le tester, le documenter et le mettre à jour, mais l’adoption par tous restait mon objectif ultime.
Dans notre démarche pour rallier tous les membres à notre système design, nous avons constaté qu’une approche collaborative et progressive est la plus efficace. Nous sommes conscients que le changement peut être intimidant, c’est pourquoi au lieu de le précipiter, nous avons introduit notre système en douceur.
Nous avons progressivement présenté de nouvelles idées et outils, permettant aux équipes de s’adapter et de partager leurs réflexions au fur et à mesure. Cette approche a rendu la transition plus fluide et a donné aux équipes un sentiment d’appropriation.
“Promouvoir l’Adoption par l’Apprentissage”
Nous avons organisé plusieurs Tech Dojos et présentations pour promouvoir son adoption. Ces événements ont été conçus pour offrir aux membres de l’équipe une plateforme interactive où ils pouvaient apprendre et expérimenter le design system.
Les Tech Dojos ont permis aux équipes de comprendre concrètement les fonctionnalités et les avantages du système tout en favorisant un environnement d’apprentissage collaboratif. Les présentations ont également offert une opportunité de présenter les succès récents et de partager les bonnes pratiques. Cette approche a renforcé l’engagement des équipes et les a encouragées à adopter le design system dans leurs tâches du quotidien.
Mais, ce soutien peut être encore amélioré en mettant en place de nouveaux outils.
Pendant la mise en œuvre du système, nous nous sommes assurés de recueillir les retours d’expérience de nos différents utilisateurs : designers, développeurs et product managers.
En considérant le système design comme un produit autonome, nous nous sommes engagés à l’amélioration continue afin de garantir qu’il réponde au mieux aux besoins de tous les utilisateurs, améliorant ainsi leur expérience globale.
Il était important de fournir les bons outils au bon moment. Nous avons d’abord abordé l’accessibilité de notre documentation, en veillant à ce que chaque membre collaborant sur le système puisse y accéder facilement et rapidement.
“Storybook : Communication Efficace du Changement”
Pour améliorer la communication sur les changements et maintenir une source unique de vérité, nous avons mis en place une vitrine de composants à l’aide de Storybook.
Cet outil centralise l’affichage des composants, des cas d’utilisation et des directives en un seul endroit. Bien que les contributions à ce référentiel soient ouvertes, un processus de validation impliquant les designers et les développeurs désignés garantit la qualité des changements. Nous avons hébergé les fichiers statiques de Storybook sur Amazon S3, servis via une distribution CloudFront.
“Figma : Créer une Synergie avec l’Équipe Design”
J’ai veillé à satisfaire tout le monde en ajoutant l’intégration de Figma directement dans Storybook. Cela nous permet de voir les maquettes Figma directement dans le Storybook. De même, l’équipe design a veillé à intégrer le Storybook dans leur Figma. N’oubliez pas, cela garantit une coordination parfaite avec les designers, notamment concernant les noms de variables, la configuration du thème ou les conventions de nommage des icônes, par exemple.
“Chromatic : Simplification de la Cohérence Visuelle”
Nous avons rapidement constaté que les designers avaient du mal à tester les composants, car il n’était pas facile de détecter les changements et les régressions sur des composants tiers. Pour remédier à ces problèmes, nous avons décidé d’intégrer Chromatic.
“Chromatic est un outil de test de régression visuelle et de revue des composants d’interface utilisateur, qui aide les développeurs et les designers à garantir une apparence visuelle cohérente sur différents états et environnements de leurs applications web.”
En ajoutant une action dans notre ci, nous utilisons Chromatic pour montrer aux développeurs comment leurs modifications peuvent affecter certains composants et ainsi faciliter l’approbation ou le rejet des changements avant de merger le code.
name: Chromatic
...
jobs:
chromatic:
runs-on: ubuntu-latest
steps:
...
- name: Publish to Chromatic
uses: chromaui/action@v1
id: chromatic
with:
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
workingDir: tools/storybook
onlyChanged: true“Yalc :Tester Localement avant de release”
Un autre défi est apparu lorsque le design system a commencé à être utilisé. Les développeurs souhaitaient pouvoir utiliser les packages localement avant de les publier. C’est ainsi que nous avons commencé à utiliser Yalc.
“Yalc est un outil conçu pour simplifier le travail avec les packages npm locaux en offrant un processus différent de celui de npm/pnpm link, ce qui permet d’éviter la plupart des problèmes liés à la résolution des modules.”
Ci-dessous, voici un bref tutoriel sur la configuration et l’utilisation de cet outil :
$ npm install --global yalc # Make sure to have the yalc binaryVoici un exemple d’utilisation de @partoohub/ui en tant que package local avec yalc :
$ # Go to you package you want to release
$ cd partoo-ui
$ pnpm build && cd packages/ui && yalc publish
$
$ # Now it's ready to install in your project
$ cd partoo/front
$ yalc add @partoohub/ui
$
$ # If you do some changes into your package
$ cd ../partoo-ui
$ pnpm build && yalc publish --push --sig
$ # --push will automatically update the package on projects where it have been added,
$ # --sig updates the signature hash to trigger webpack updateVous pouvez refaire la même chose avec tous les différents packages disponibles que vous publié.
En conclusion
Ce n’a pas été une tâche facile. Construire et maintenir notre propre design system a été une aventure mouvementée. Mais malgré les défis rencontrés, cela en valait totalement la peine. Nous avons migré près de 80% de nos composants du vieux système. Notre équipe design ainsi que toute l’organisation commencent à récolter les fruits de ces efforts. L’application est maintenant beaucoup plus réactive aux changements de style et de branding.
Si on regarde un peu plus loin, notre objectif est de continuer à améliorer et à rendre notre système encore meilleur à long terme. C’est un voyage sans fin, mais nous sommes certains d’avoir fait le bon choix et enthousiastes à l’idée de ce qui nous attend et de la manière dont nous pouvons continuer à repousser les limites de notre design au sein de notre entreprise.
PS : Si vous êtes intéressé à l’idée de rejoindre Partoo, ou mieux encore, impatient de contribuer à l’amélioration de notre design system, n’hésitez pas à consulter les offres disponibles et à postuler 😀